
A slow-loading site can ruin your chance of converting the visitors you’re driving to your website with SEO and paid ads. Just a second too long to load a page or menu, and a person is long gone.
We’ve become an impatient society and one that goes online via mobile devices just as much if not more than PCs. Which further necessitates the need for sites to be fast.
If you’ve been in the dark about page timings, we’ll shed some light on the topic to help you understand exactly where to go to speed up your MSP site and improve conversions.
How Important is Having a Fast-Loading Website?
Several elements factor into building a good website. And by “good” I mean a site that can convert website visitors into leads by getting them to call you, download your eBook, send you a question, or click a purchase button.
Your website is one of the most vital parts of your marketing engine and it’s got a big job to do when it comes to attracting leads and converting them to customers.
Some of the elements of a site that’s well-optimized to drive sales are:
- Having a great and informative home page
- Including content that is engaging for visitors
- Being updated regularly with content (e.g., blog posts)
- Having helpful navigation
- Providing enough description about products and services
- Including appropriate calls-to-action on pages
- Being fast loading for a good user experience
If you’re missing elements, then it’s going to hurt your conversions and you won’t see as much business coming from your site. While all the elements are important, perhaps the most important is for your website to load quickly, in just 1-3 seconds.
Why is speed the most important factor?
Because if people leave your website because they’re tired of waiting for a page to load, they’ll never see your great content, helpful navigation, engaging blog posts, or killer calls-to-action.
53% of people will leave a website if it takes more than 3 seconds to load.
The faster technology gets as a whole, the less patient people are to wait around online. They’ll start forming opinions about your business as the seconds tick by during loading. They may think that if you can’t get your own site to “work properly” how can you help them with their technology?
This is why ensuring your web pages are loading quickly is an important part of any marketing strategy.
When Your Site Is Slow, You Lose Money
If you think that just a few additional seconds isn’t a big deal, then you could end up losing a lot of money. It ends up being wasted because people you’re driving to your site don’t stay long enough to convert.
The number one reason people leave a website is if the page takes too long to load. 88.5% of people will move on for that reason. It’s estimated that $2.6 billion in revenue is lost by companies annually due to slow loading websites.
If you’re losing even just 50% of your site visitors due to a slow loading website, that’s half of the people that you’ve paid for, driving them to your site through content marketing, SEO, and paid ads.
Now, imagine being able to recapture some of those visitors that will then turn into leads and sales just by speeding up your website.
Key Page Timing Areas to Improve
Speeding up your website isn’t just about reducing the size of your images it includes multiple timings that all impact the user journey from their computer to your website content.
In Google Analytics there’s an important report to review that will provide you with details on your average timings for each step of the journey. Reviewing the Page Timings report gives you a detailed analysis of individual page performance and where to look for optimizations.
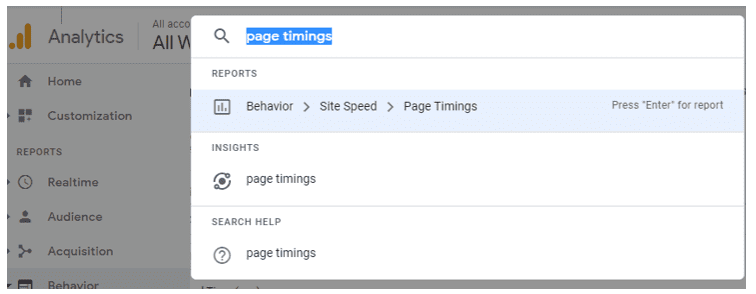
Once in analytics, if you search “page timings” you’ll get a link to the report.

Say that you’re on a journey to a town 100 miles away. Each road is going to impact your speed. One road might be newly paved and be quite fast. Another road might have a bunch of potholes and cause you to have to slow down. Yet another might be backed up with traffic, meaning you go even slower.
If a “road engineer” were looking at your entire journey, they may see that the path needs to be improved so it takes less time. But all roads don’t need the same amount of attention. Some are already fast and aren’t causing the slowdown.
They’d need to look at each road separately to see where to optimize to improve the overall speed of getting from Point A to Point B.
That’s what the Page Timings report will do. It identifies which “roads” or timings in the user connection are problematic and need to be worked on to improve your overall webpage speed.
Here are main page timings to review and optimize so you can ensure your user journey to your website is as fast as possible.
Page Load Time
Page load time is a combination of two elements that make up the total time it takes from the time a user clicks a link until the page is completely loaded in their browser.
Most website owners will look at this number before any others because it’s most connected to site speed.
The two components that page load time includes are:
- Network and server time
- Browser time
The overall network and server time would be how fast your web server is delivering the content and browser time includes how long it takes the user’s browser to parse and execute the script and load the page.
Ways to speed up a slow page load time include:
- Reduce the number of scripts that need to load
- Review any browser conflict issues
- Minify CSS, JavaScript, and HTML
- Enable browser caching
Pro Tip: One tip if you’re having a hard time reducing page load time is to check the WordPress theme that you’re using by timing the demo that many companies have on their site. Sometimes a theme is “heavy” and can only be sped up so much. In which case you may want to move to a faster WP theme.
Redirection Time
Redirection time is the time a server spends redirecting a user to another URL on the site. For example, if you’re using a marketing-friendly URL for one of your service pages (i.e., greatmsp.com) and redirecting that to your MSP services page (i.e., acmetech.com/managed-services) there is going to be a delay during that redirect.
Any redirect delays factor into the user’s overall wait time for the page to load, so it’s important to keep redirects to a minimum and only use them if you absolutely must.

If you have certain plugins enabled in WordPress they will automatically do a redirect if a webpage URL is changed after it has been published, so it’s important to watch out for those because you could end up with a page with more than one redirect bouncing users around.
Domain Lookup Time
As you know, each time anyone visits a website there is a DNS lookup happening in the background that matches the domain in the URL to the IP address of the server that hosts that domain. This DNS lookup time can vary and can factor into a slow website.
If you’ve optimized everything else and can’t figure out why your site still seems slow, it could be something beyond your control, an ISP that’s taking too long to complete domain look up.
If this is the case, then you may want to consider changing to a DNS provider with better lookup response times.
Server Response Time
The server response time is the time it takes your website to respond to a user request. For example, if someone is already on your web page and clicks a button to get to another page, a slow server response time can cause a lag on the user’s end.
One of the factors of server response time is the distance between the user and your web server. The farther the content is from the user geographically, the longer the server response time takes due to the distance.
That’s why many companies use a Content Delivery Network (CDN) like Cloudflare. CDNs will serve a company’s content from different servers around the world to deliver the content closer to the user, thus reducing server response time and improving speed, among other things.
Ways to improve server response time include:
- Using a CDN
- Upgrading to a better-performing web server or hosting plan
- Optimize your site’s databases
- Use site caching
- Upgrade your version of PHP
- Keep PHP scripts optimized
Page Download Time
Page download time is the time it takes to load all the content on your page. This is a slightly different metric than page load time because it’s counting when all page content has finished loading, not just the web page itself.
You see, sometimes you’ll land on a website and you’ll see a blank spot where a video is supposed to be. Technically the page has loaded and you can see other elements, but the video isn’t yet downloaded. Once that video is downloaded, along with all other page contents, the page download time stops ticking.
Page download time will include things like CSS, images, video, and items that may be referenced by scripts but that come in after the initial page loads.
This timing can sometimes be less than the page load time because it’s not tracking from URL click to load. It only tracks how long it takes the page content to fully download for the user.
Ways to decrease your page download time include:
- Reduce image & video sizes
- Minify CSS
- Try to avoid calling in images and other page elements from another server
Optimize Every Step of the Journey for Your Site Visitors
Once you optimize each factor that goes into site speed, you’ll find that your work pays off because more visitors will be sticking around to become customers.
Do you have any page speed questions? Share them in the comments and we’ll do our best to help.
Speak Your Mind