We’ve added a few new features in the 3rd quarter of 2018 that I wanted to catch you up on so you can continue to take full advantage of the Tech Site Builder platform as a customer (or see what we’ve been working on if you’re not a customer).
Coming Soon Page
We’ve had this request a few times so we decided to implement it as a feature. If you’re still working on your website, or making major changes to it, but you know that people will be visiting it, now you can show a “Coming Soon” page to your visitors.
The cool thing is, you as the admin of the site, will still be able to work on the site….only you visitors will see the coming soon page.
This new feature is available in the Site Settings screen of your dashboard.
Check out the video to see it in action:
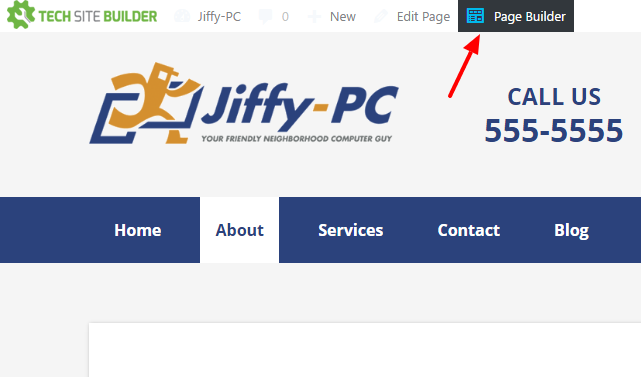
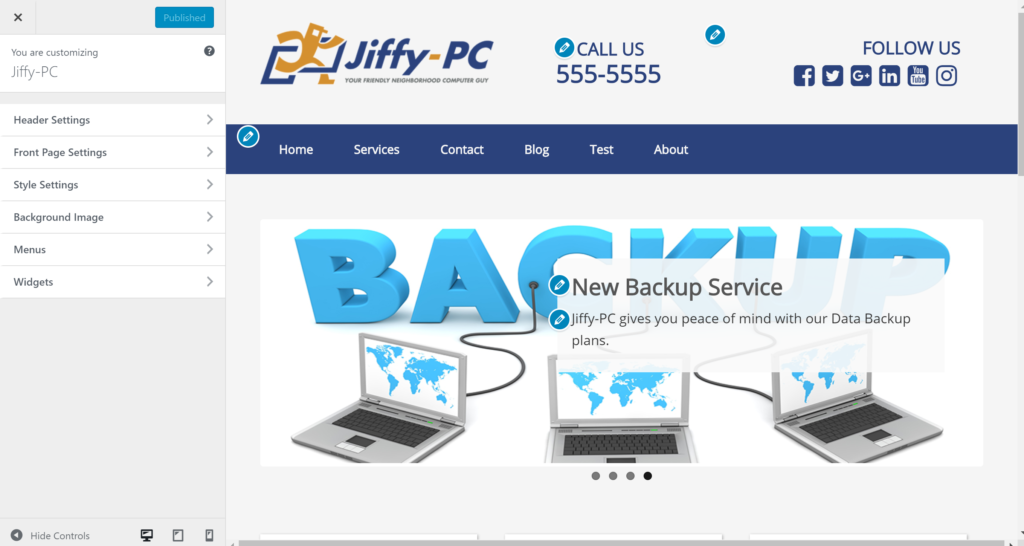
Sticky Header
Add a little glue to to the top of your website withe the “sticky header” functionality. When enabled, your logo and navigation menu will stick to the top of the browser window as your visitor scrolls down. This makes it easy for your users to jump to another page (hopefully the “contact us” page!) no matter where they are on your site.
See how it works below:
Other Updates
We’ve been busy making other small updates and tweaks such as:
- There a new option to add open text in your header area. This is great if you’d like to add custom information like extra phone numbers or announcements.
- Full icon library (over 100!) available for services pages.
- Added “visited link” option to style settings so you can specify a different color for links that have been previously clicked.
- Turn commenting on and off globally via site settings screen.
- And much more! For a full list of changes to the platform, visit the Changelog.
What do you think of the latest updated? Let us know in the comments below.
Here’s to your success!
– The Tech Site Builder Team


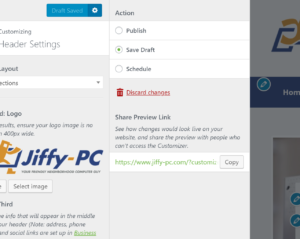
 The little gear icon next to the Publish button in the customizer exposes a screen where you can save a draft of your current changes. Once you save your draft you’re then given a unique URL you can use to share your draft changes with others. The beautiful part is that your actual website will not change…so are free to make crazy changes and share them without worrying about your live website being affected.
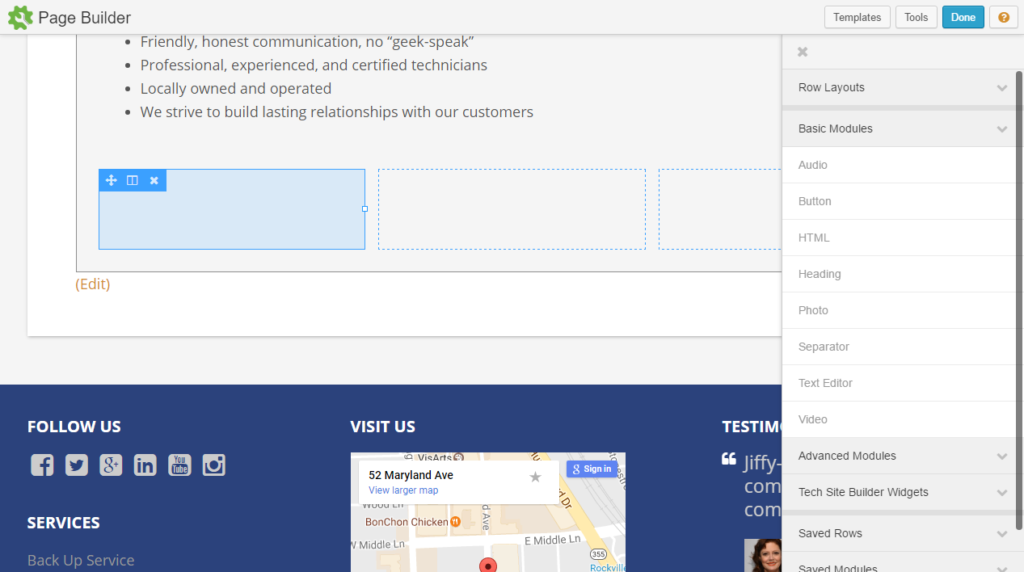
The little gear icon next to the Publish button in the customizer exposes a screen where you can save a draft of your current changes. Once you save your draft you’re then given a unique URL you can use to share your draft changes with others. The beautiful part is that your actual website will not change…so are free to make crazy changes and share them without worrying about your live website being affected. Now creating comuns on your page is a breeze!
Now creating comuns on your page is a breeze!