
Google is continually evolving their search experience which keeps things interesting for us website owners trying to keep our pages ranked well. But while some changes create headaches, others offer excellent opportunities to capture more attention for your webpages.
Structured data, also referred to as schema markup, is one of those newer evolutions. While it was first brought out eight years ago by the world’s major search engines, it’s taken a few years to reach its stride to improve the visual appeal of search results with ratings, author images, price displays, and more.
Structured data is one of those topics that can make even the most tech savvy website owner’s eyes glaze over. But if you know the basics and some top tips and tricks to get going, it can be a very rewarding way of boosting our SEO and visual appeal in the search results.
Structured Data: The Basics
To understand structured data and its purpose, it’s best to go to its origin story. It all started with a meeting of the world’s four largest search engines, Bing, Google, Yahoo!, and Yandex (based in Russia). They launched an initiative in June of 2011 called Schema.org and the purpose was to create a common set of schemas for structured data markup on webpages.
So, for example, if you had a page that was dedicated to selling a product, you could use the appropriate schema markup on the page to tell the all the different search engines, “Hey, I’m selling a product.”
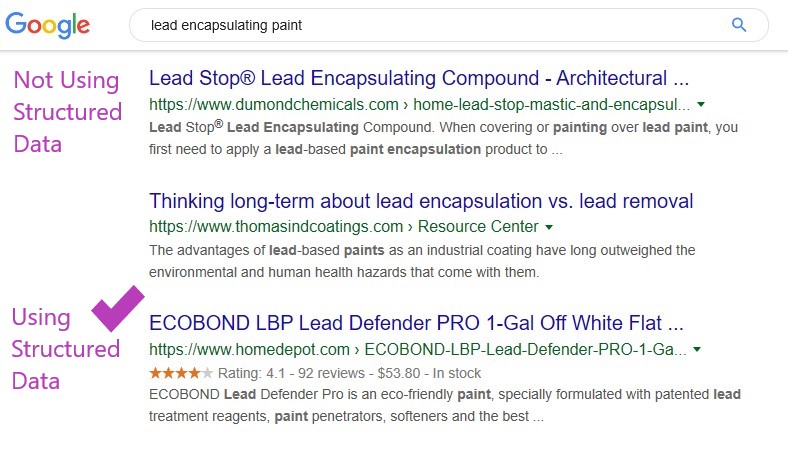
Then in turn, in a search engine might show additional information in your search result that they feel the user would be interested in seeing, like the price, rating, and whether it’s in stock.

Using structure data can make your search result jump out on the page even if it’s not in the first few being displayed. It’s also going to give you an SEO boost because your website is speaking in the detailed language that the search engines created to make their job easier.
How much does structured data on your tech business site help your rankings and lead generation?
The Search Engine Journal did its own test of structured data use for a luxury hotel client and found the following results:
- Average search position increased by 12%
- Clicks increased by 43%
- 5 to 10% increase in click-through projected based upon short-term performance
Types of Structured Data
There are multiple types of structured data schema markups for webpages to tell search engines what’s on your page and try to get them to show extra (aka “rich”) elements in your result. We’re going to look specifically at the ones Google mentions, because they note:
“Most Search structured data uses schema.org vocabulary, but you should rely on the documentation on developers.google.com as definitive for Google Search behavior, rather than the schema.org documentation.”
Google also says they don’t guarantee that the additional elements will be shown if you use structured data, but of course, you’ll have a pretty good chance, plus gain an SEO boost.
Schema markup formats supported are JSON-LD, Microdata, and RDFa, but Google recommends using JSON-LD whenever possible.
There are over 30 different types of structured data that can be used for various attributes and page types. Here are some of the most popular:
- Article
- Book
- Course
- Critic Review
- Event
- How-to
- Local Business Listing
- Movie
- Product
- Recipe
- Review snippet
- Software App
- Video
Steps for Using Structured Data
- Decide which type best fits your page (such as “article” for your blog)
- Fill in the blanks with the information needed and generate the code (we’ll tell you how shortly!)
- Add the code to the HEAD section of your webpage
Working with the Schema Markup Code
Google is generous with their tools to help website owners implement structured data on their website. To make things easy, they offer:
- Reference Guide by Markup Type (you can review details on each one)
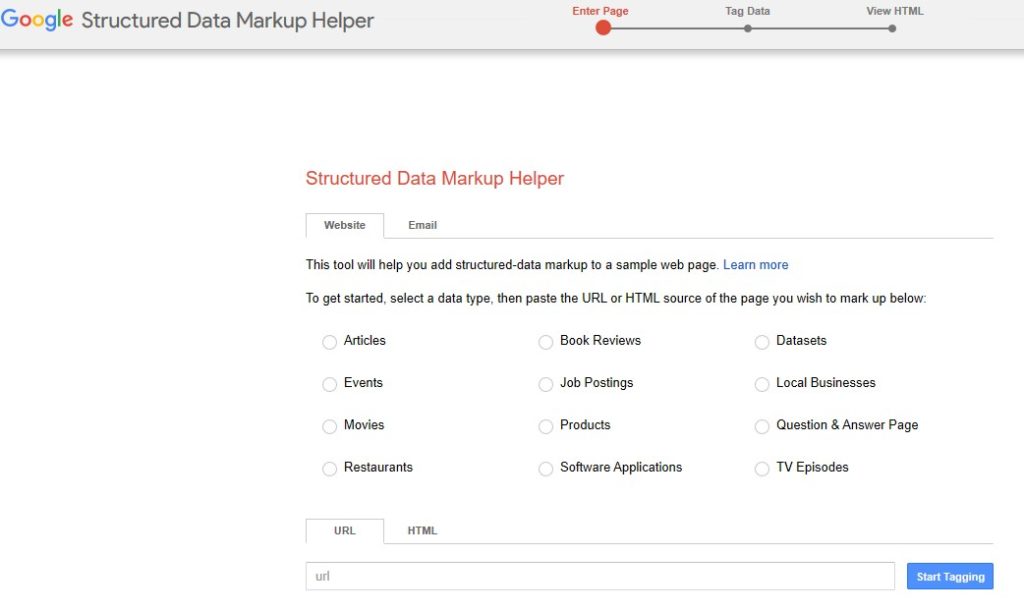
- Structured Data Markup Helper (to autogenerate the code)
- Structured Data Testing Tool (to make sure you did it right!)

Let’s take a look at how to add schema markup for your blog. The visual and SEO benefits of adding this markup to your blog pages includes:
- Larger than thumbnail images
- Headline text
- Potential inclusion in Top stories carousel and Visual stories
- Rich results features in mobile search results
- Having your content consumed in Google Assistant as part of Google News
Wow! That’s a lot of extra promotional benefits for your blog, just from adding a little additional code. So, let’s do that next!
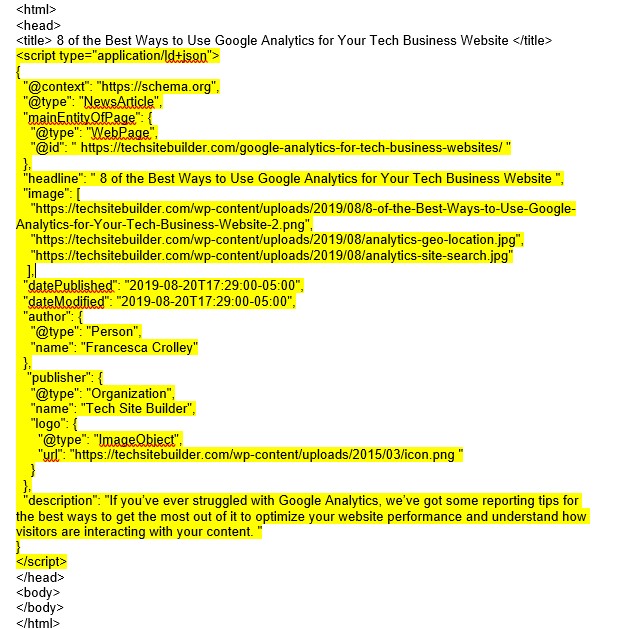
Here’s an example of the code for an “Article.” We’ve highlighted the schema markup code and we’re going to edit it for a recent blog that we wrote about Google Analytics.

Once you see the code behind the markup, it seems pretty simple and straight forward.
In the code above, we’re providing Google with additional information, like the date the article was published, the author and organization, and our main images and business logo. Any of those elements being displayed in a search result will make our listing stand out over the competition.
How Do You Get Those Stars by a Search Result?
One of the most popular structured data elements are the star ratings. They immediately draw the eye to a search result and help you get more clicks. They also add a trust factor that can get a person to click-through to your site over another that doesn’t show a rating.
87% of U.S. consumers look for a business to have a rating of at least 3 out of 5 before they consider a purchase.
Before you start putting stars on all your pages, remember, Google doesn’t like cheaters when it comes to SEO, so it’s best to use them where applicable. For example, on a product page that has the reviews or ratings to back up the rating you’re showing.
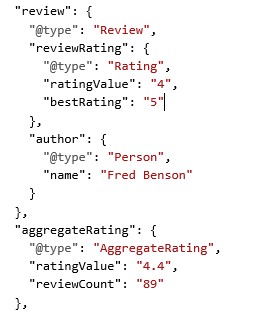
You can find the markup for the ratings on the structured data for “Products” (among others), and it looks like this:

Take Advantage of the Local Business Listing
For local businesses, one of the “must-use” structured data elements is the one for local businesses. This schema markup can give you a shot at being displayed in a prominent Knowledge Graph card when people use Google Search or Maps to find a local IT shop.
Google sometimes displays a carousel of businesses related to a specific search term, like “best Denver restaurants,” and using this structured data element give you a chance to appear there. You can also use the markup with Google Maps Booking API to enable cool interactions like booking a service appointment.
The Local Business Listing markup also includes the ability to add a rating for your business (getting you those stars) and some other information like:
- Address
- GeoCoordinates (for the map)
- Phone Number
- Hours of operation
- Departments
Use Breadcrumb Markup to Show Off Pages
Using the schema markup for a breadcrumb gives you the opportunity to indicate a page’s position in your site hierarchy and show the user a path that allows them to click on any page in the breadcrumb trail.
This is a great way to guide searchers to a key page that you may want them to visit, like your Managed IT Services page, even if they’re searching on something like virus removal.
The breadcrumb trail shows up right under the headline in the search result. A search on keyword “Denver virus removal” could bring up something like this:
Mel’s Computers > Managed IT Services > Cybersecurity > Virus Removal
With each level hyperlinking to the appropriate page on your website.
Don’t Make These Structured Data Mistakes
Setting up the schema markup for all your pages can take a little time, so you definitely don’t want to make a mistake that’s going to keep you from reaping the benefits.
Here are some of the things you should avoid when working with structured data:
Don’t use markup that mentions content that’s not visible to the reader
For example, if you mention the price of a product, be sure it’s also visible on the page itself.
Don’t use markup that’s misleading
This is where not using star ratings on every page comes in. You want to make sure you’re not using false reviews or content that isn’t related to the page’s focus.
Don’t Misrepresent Yourself in the Markup
As much as you’d like to say you’re a member of Starfleet, don’t include the name as your organization’s name in the schema markup (unless you really are Starfleet, in which case, we’d like to sign up!)
Don’t Use Irrelevant Markup Just to Get the Visual Features
For example, who wouldn’t like to use the recipe schema, which gives you a nice photo or video with those awesome star ratings underneath? But if you’re a tech business site, Google’s going to figure out pretty quickly that recipe markup isn’t relevant.
Don’t skip required properties in the structure data
Google likes their rich results to be complete, so you want to be sure to completely fill out the required properties of the schema markup you’re using. Items missing required data won’t be eligible for all the goodies that come with structured data rich results.
Don’t forget to markup all pertinent page elements
If you are selling a product on a page and also have a video on the page as well, you should use both the “product” markup and the “video” markup to designate each element.
Tech Site Builder Is All Over Structured Data
If you have a site with Tech Site Builder, then you have no worries when it comes structured data. TSB incorporates basic structured data by default, and we have plans to implement even more in the coming months. So, our users don’t need to know the schema markup…it’s already in the code!

Get Started with Structured Data and Reap the Benefits!
Once you mark up your first webpage using schema markup, the entire structured data world will seem much less complicated. The benefits of getting more eyes on your business and more clicks to your page, definitely make it worth the time.
Have you optimized your site pages using structured data? What were your results? Let us know in the comments.
Speak Your Mind